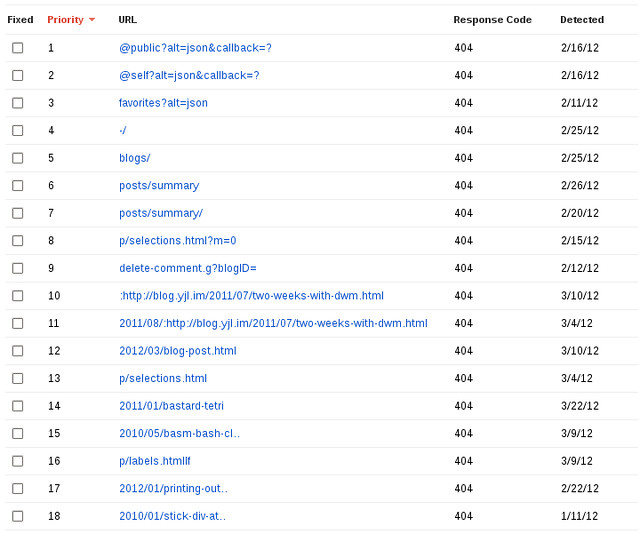
If you have a blog with more than a thousand of posts, what are you going to do with broken links? Or the question should be how can you know if the links in your posts are still working? Links fail to work all the time and thats no surprise, and if you hope readers would help report, well, you can jut forget it. You have to check them on your own.
But you know thats an impossible task. So, I was thinking how on Earth I can check the links. two years ago, I wrote a shell script linkckr.sh. Its a simple script to check a HTML file or URL, but it definitely not for checking entire blog.
And that was when lnkckr came into the picture, a Python 2/3 library with command-line script, supports list of links, HTML, and Blogger XML Export file. You feed it with the XML file, and it gets to work for you.
I have also updated b.py to add new command for using lnkckr to check links, I can now check the links within Vim while writing this blog post in reStructuredText. This could save some troubles when you add broken links and you dont even realize. Believe me, many bloggers do that a lot.
lnkckr not only checks links as in anchors <a/> but also the images, iframes, or anything elements with attributes href and src. So its fairly thorough checking. It also does quick check on fragment part of URL. Some #id also disappear after some time.
Originally, I had thought of adding this checking function to bea, which already does some analysis on Blogger XML Export file, but I dropped the idea when I saw more potential for lnkckr to be standalone. It loads Blogger XML Export file, and can be extended to support WordPress export file or anything other data dump files.
lnkckr is pretty new and probably still very buggy. Any feedback is welcome!