First of all, he gets it all wrong. Having Markdown support in webmail client is not a solution for his problem which he describes in the README:
Writing email with code in it is pretty tedious. Writing Markdown with code in it is easy. I found myself writing email in Markdown in the Github in-browser editor, then copying the preview into email. This is a pretty absurd workflow, so I decided create a tool to write and render Markdown right in the email. [emphasis mine]
He is right, that workflow is tedious, however the problem is not the workflow, but why chose a workflow isn't necessary in the first place. Hacking Markdown into webmail client is not a solution, but another problem, this reminds me of that two problems. Just to see the first #1 to #6 issues, he is only troubling himself. Hacking someone's web interface is never be a good idea, a lot of element ID or class may change in any time, eventually your hack becomes useless, then you need to push another silly patch for the name changes. And such changes are relatively easy to fix, sometimes, you need to intercept for timing. It is all nasty hacks, not worth doing it. To describe its worthiness if you must, one word: "fancy."
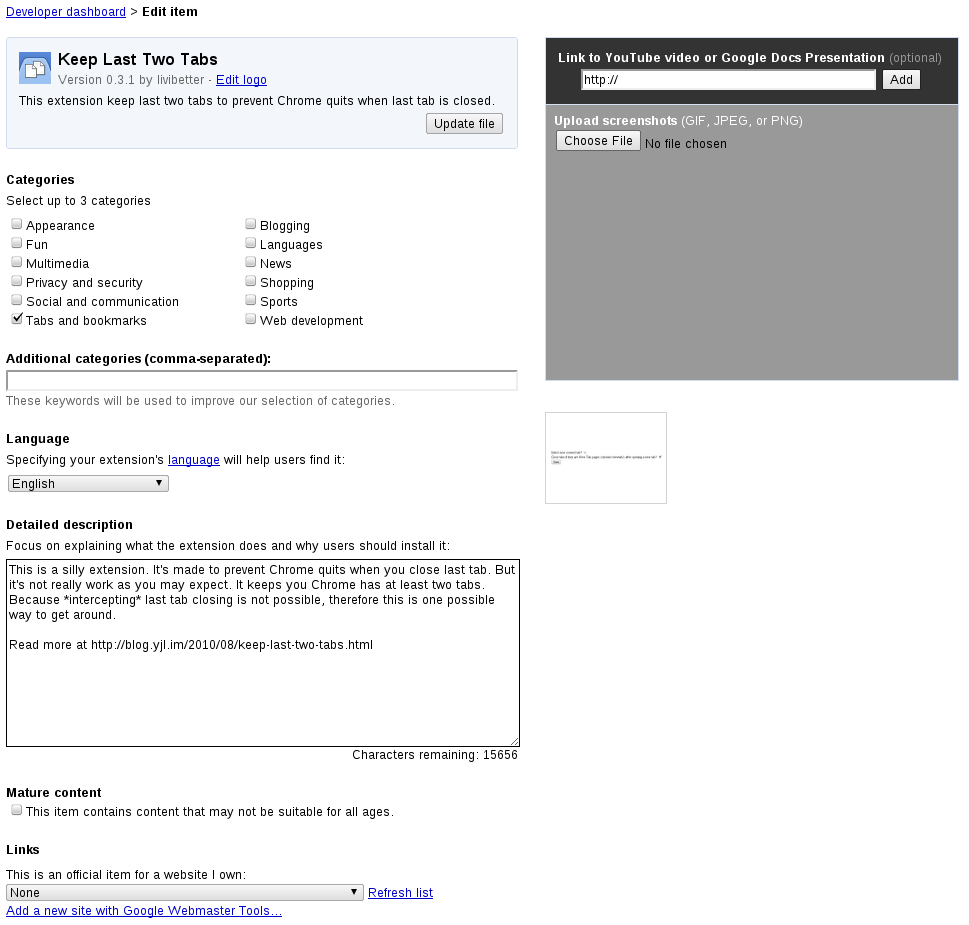
Take a look at Markdown code in the screenshot, whether you know about Markdown syntax or not, don't you agree Markdown code is fairly human-readable? So, one solution has already presented itself: simply writing an email in Markdown in plain text.
The only (and actual) problem remains is the variable-width font. Many webmail clients don't have options for fonts, which is the real problem.
I have fixed that issue with Pentadactyl, simple user style resolves the whole issue easily. You don't need an extension go through all sorts of problems and it may break anytime. Just change the font to fixed-width font. I have Gmail and Google Groups use fixed-width font, it's much easier to read about technical content. It's lightweight, no need for a big extension, inserting a CSS rule solves the problem.
In my honest opinion, rich formatting has never been good for writing emails just as if you try to write in word processor. You spend a lot of time on messing around the typesetting with nothing actually written. But mind you, by no means that I am saying you should avoid them, please don't misunderstand.
Many of emails looks like being painted by a 3-year-old. So are some blogs, have you ever seen a blog which has each post written with different fonts and text sizes? That's just horrible and they has more colors than a rainbow in single post.
People wants to write an attractive and/or professional looking email, catching your eyes whatever the word they want you to read twice, so they mark it bold, make it italic, highlight with red color, brush with white background. At this moment, nothing is going to stop them going further, font size goes up 2 scales, then one scale more, change font, draw a underline, prefix and append a smiley, align to center, make font size even bigger until they fill up the entire width. That's a hell of email, literally.
If you are saying some people just can't the important parts of your email, therefore you need to use rich formatting. Then, either you such at writing or that person is not a good reader when the email has 100 words. To be honest, how many times you have written emails longer than that?
Plain text is good enough to speak up your mind, learn to use
*, _, indentation, and footnoting. That's enough to write a good and clear email, even for topics like coding. You don't even need to write in Markdown, just write an email as you usually do. Heck, just write an email as if you are writing a real-life letter if you still do.One thing important to remember is email is a general communication tool. If you want to talk about code, that's fine, but you need to know the limitation, know when to stop, know when to move on to the right platform for continuation, such as an issue tracker. Pasting a whole code in email body for discussion only shows you don't know what you are doing, use the right tool.
Reading is as important as writing, and it's not hard, the only thing you need is time. Just sit down and read a word after another, that's it.
Reading a good-written email is like reading a good article, have you ever read a story on front page of newspaper with bold type, italic type, etc? Do they read unclear or confusing? A good writer doesn't need those to emphasize his or her points, the words already do. (Hench, I am not one)
Back to markdown-here, again, I don't want to take away his effort. So if you like coding or trying new stuff, go ahead to install it and help develop it. I am sure it's a good extension and if you get asked 'why,' you can answer 'because I can.'
If you agree with me, share your tips of writing emails; if not, feel free to express, I am looking forward to reading why my points are wrong.