Google announced the preview of upcoming Web Store and there is a few changes to the developer dashboard.
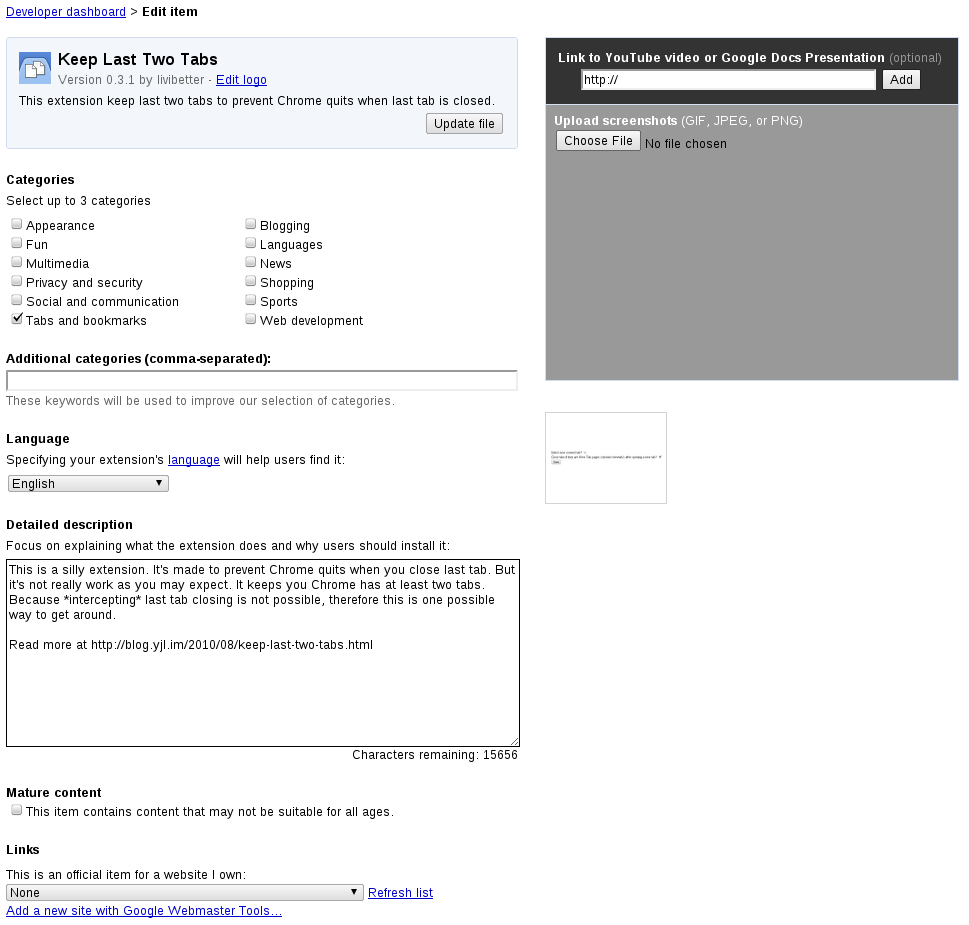
You can now select up to 3 predefined categories and with some customized.
The terribly extremely limited character length of 2,000 has been lifted to 16,000. But still no markup, you cant highlight or link your words to other place.
You can select a verified site from your Google Webmaster Tools account, it will show users that this extension is published from the site you set instead of your developer display name.
In preview, it shows the extension is free but nothing yet for normal page. Obviously, we can set a price when Web Store is ready.
Your extension now needs logo and at least one screenshot in order to publish, I have to create them for my silly extension.