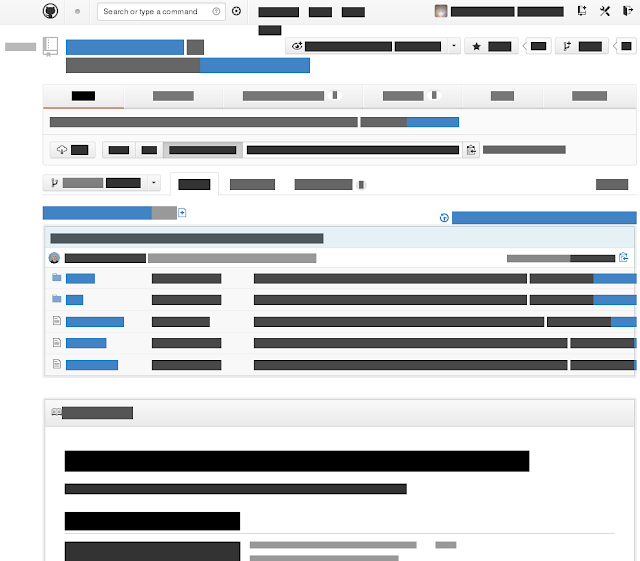
Redacted font is a very interesting font and its inspired by another font called BLOKK. They are the inspiration of this redact.js script, a different way to redact just for fun.
Note
This page requires JavaScript.
1 Redact!
Try the following button and refresh. Believe me, you will need to hit refresh button on your browser.
1.1 Bookmarklet
Bookmarklet: Redact!
Drop it onto your bookmark bar, and start to redact every page like top secret agent. ;)
3 The code
The main process code is listed below:
// By Yu-Jie Lin, MIT License, see full code at // https://gist.github.com/livibetter/5018941 function redact_TextNodes() { var nodes = getTextNodesIn(document.getElementsByTagName('body')[0]); for (idx in nodes) { var node = nodes[idx]; node.nodeValue = node.nodeValue.replace(/([^\s])/g, ''); } } function redact_inputs() { var elements = document.getElementsByTagName('input'); for (idx in elements) { var e = elements[idx]; if (typeof(e.value) != 'string') { continue; } e.value = e.value.replace(/([^\s])/g, ''); } }
This script actually is similar to a script I wrote two years ago for Valentines Day. It replaces every character with this Unicode character , U+2588: FULL BLOCK.
4 Thoughts
As you may have noticed, it doesnt work for some elements, such as pseudo element lik :before. It can be done but that would require much more efforts. The fonts wouldnt have such problems, you simply override all elements font-family and that should be it. Also, the redaction isnt revertible, but the font approach is.
You may also notice that the length of text has changed. Thats because every character has the same width as FULL BLOCK. I believe this would also happen on font approach, just it may be less noticeable. If combining character had redaction, then this JavaScript approach would be perfect with such character, because there would not be any length difference.
The images aint redacted, either. It is easy to use some image placeholder services to replace them, but I am not up to do that since redact.js is just for quick fun.



0 comments:
Post a Comment