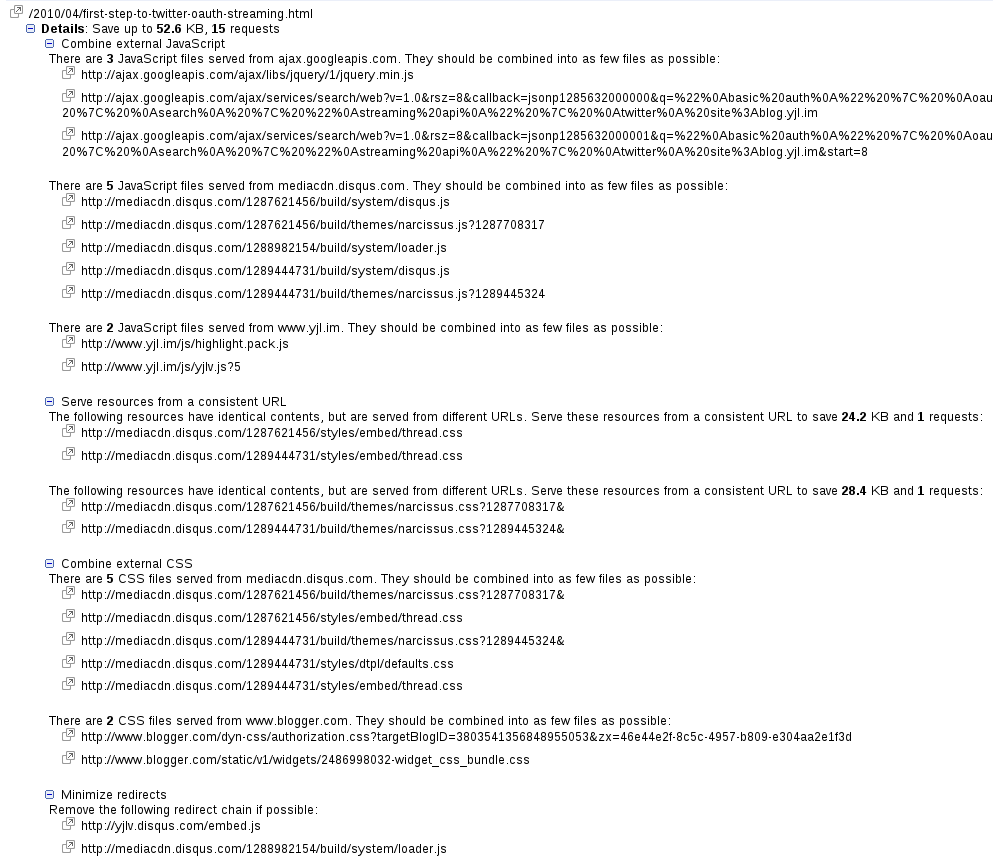
Google Webmaster Tools told me:
Performance overview
On average, pages in your site take 6.4 seconds to load (updated on Oct 31, 2010). This is slower than 83% of sites. These estimates are of low accuracy (fewer than 100 data points). The chart below shows how your sites average page load time has changed over the last few months. For your reference, it also shows the 20th percentile value across all sites, separating slow and fast load times.
6.4 seconds?! Are you kidding me? Well, its not. My posts pages really take about that long to load. You might want to ask me, whats the problem with 6.4 seconds? Its not really long comparing to other blogs. Its not, but if you look at my page, you dont see any crap banners, icons, images. My blog is basically pure text only, except the images in post contents and two Google AdSense ad units. So, its too long to me.
I am pretty sure where I can cut the number down: Disqus!
If you scroll down, you will see Disqus is no longer loaded by default. You will need to click on that button to load comments. I also make related posts list loaded by user request, that helps a little, and I moved jQuery code into yjlv.js, request_count--. I know this is cheating in order to get low loading time.
Here is a diff for my template changes:
--- template.xml.orig 2010-11-28 08:11:25.000000000 +0800 +++ template.xml 2010-11-28 07:58:55.000000000 +0800 -3,7 +3,7 <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <b:if cond='data:blog.pageType == "item"'> - <title><data:blog.pageName/> <<< $(<data:blog.title/>)</title> + <title><data:blog.pageName/></title> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <title><data:blog.pageName/> <<< $(<data:blog.title/> --page)</title> -26,8 +26,8 <data:blog.feedLinks/> <b:skin><![CDATA[]]></b:skin> <link href='http://www.yjl.im/css/yjlv.css?4' rel='stylesheet'/> M#- <script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'/> <!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--> + <script src="http://www.yjl.im/js/yjlv.js?8"></script> </head> <body> <header id='blog-header'> -253,7 +253,12 </div> <footer> <b:if cond='data:blog.pageType == "item"'> - <div style='float:right;width:312px'> Possibly (Definitely Not) Related Posts: <div id='gas-results'/> </div> + <div style='float:right;width:312px'> + <div>Possibly (Definitely Not) Related Posts:</div> + <div id='gas-results'> + <input type="button" value="Click to load related posts list" onclick='$.getScript("http://brps.appspot.com/gas.js")'/> + </div> + </div> </b:if> <div class='post-footer-line post-footer-line-1'> <span class='post-author vcard'> -312,11 +317,19 </footer> <b:if cond='data:blog.pageType == "item"'> <section id='post-comments'> - <h2>Comments</h2> + <h2><a expr:href='data:post.url + "#disqus_thread"'>Comments</a></h2> <div id='disqus_thread'/> - <script type='text/javascript'> if (document.location.href.indexOf('/b/post-preview') == -1) $.getScript('http://yjlv.disqus.com/embed.js');</script> - <noscript>Please enable JavaScript to view the <a href='http://disqus.com/?ref_noscript=yjlv'>comments powered by Disqus.</a></noscript> - <a class='dsq-brlink' href='http://disqus.com'>blog comments powered by <span class='logo-disqus'>Disqus</span></a> + <script> + $(function(){ + // If visitors are led to comments, then load comments automatically. + var href = document.location.href; + if (href.indexOf('#disqus_thread') >= 0 || href.indexOf('#comment-') >=0) { + $.getScript("http://yjlv.disqus.com/embed.js"); + $('#comments-loader-button').remove(); + } + }); + </script> + <input type="button" id="comments-loader-button" style="width:620px;margin:10px;" value="Click to load comments or to write a comment" onclick='$.getScript("http://yjlv.disqus.com/embed.js");$(this).remove();'/> </section> </b:if> </article> -639,4 +652,4 </div> </footer> </body> -</html> \ No newline at end of file +</html>
I added a small piece of code which will automatically load comments when visitors come via a link like .../post-title.html#disqus_thread or .../post-title.html#comment-1234567. Visitors will have no problems to read the comment.
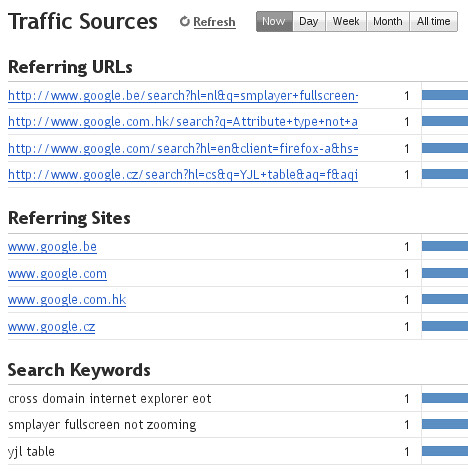
Also, I made a change to posts page titles. I removed <<< $(YJL --verbose) from title because I saw this in my Stats page:
The last keyword "yjl table" made me do so. That visitor must found nothing what he or she was looking for. "yjl" matched on page title, search engines are just not smart as you and me. If I was that visitor, I would not even click on the result since its clear that matched part is useless.
We will see if next check (after 2010-11-27T08:47:50-07:00) will resullt a significant drop on loading time, I believe it will.